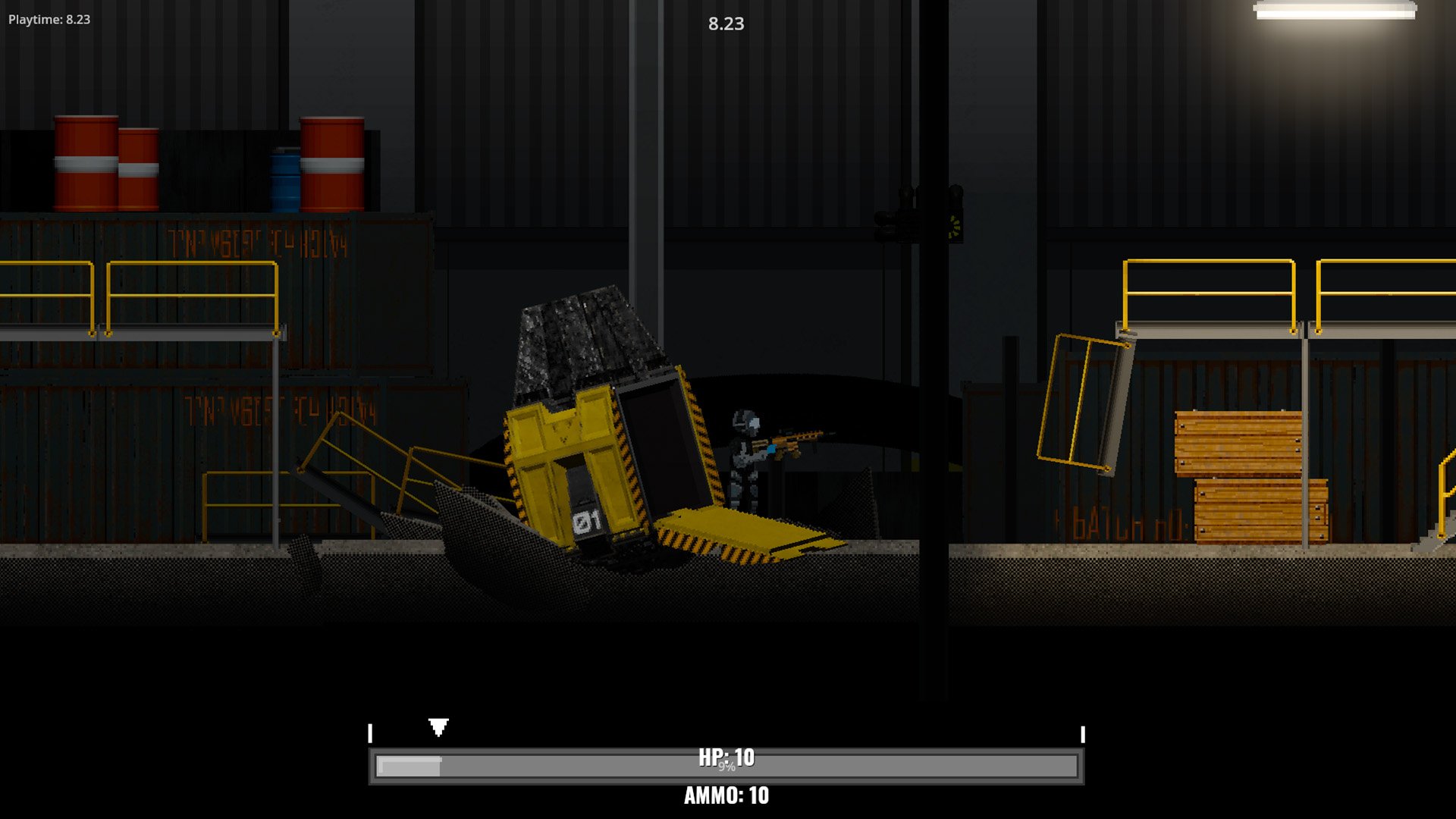
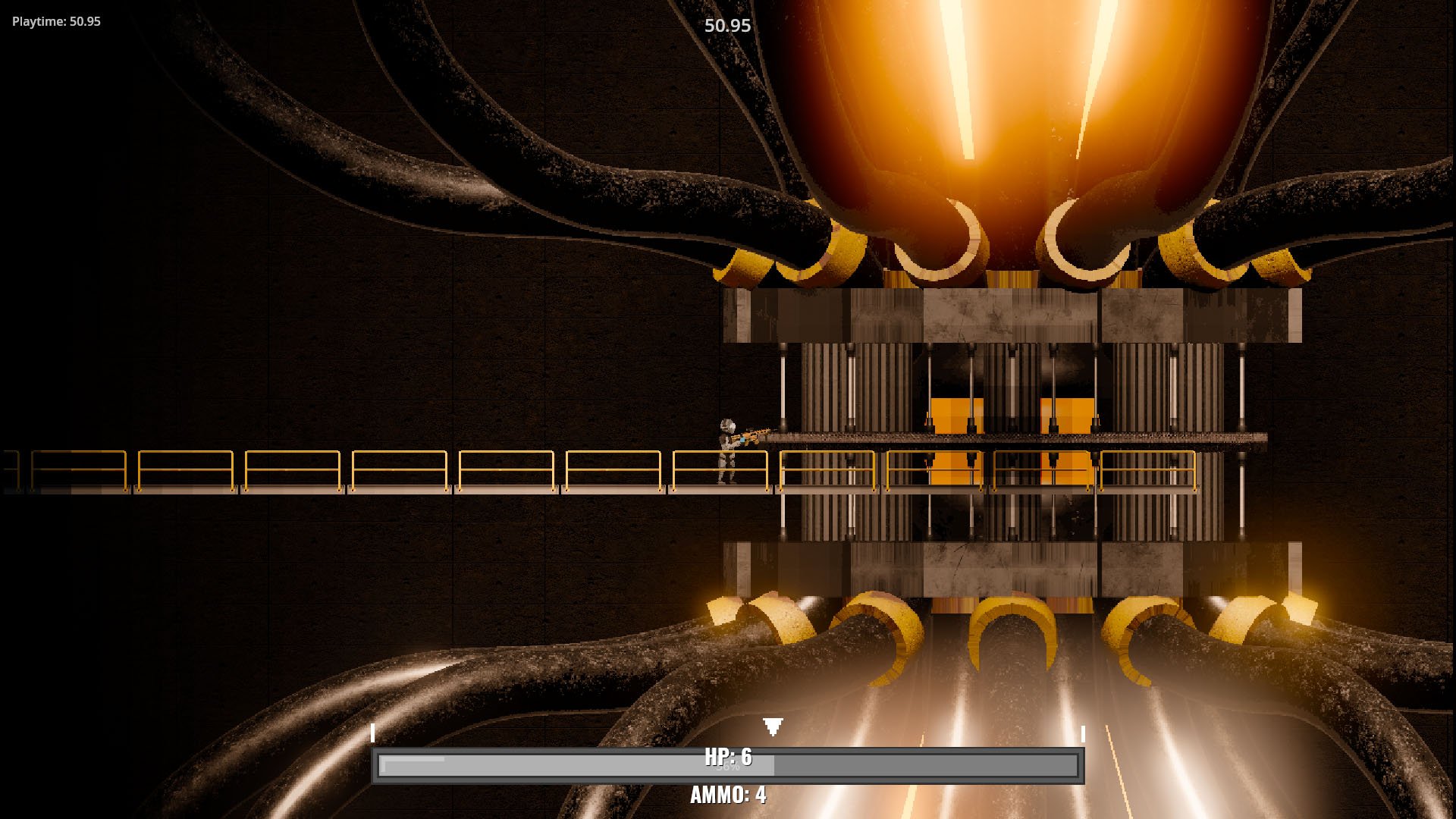
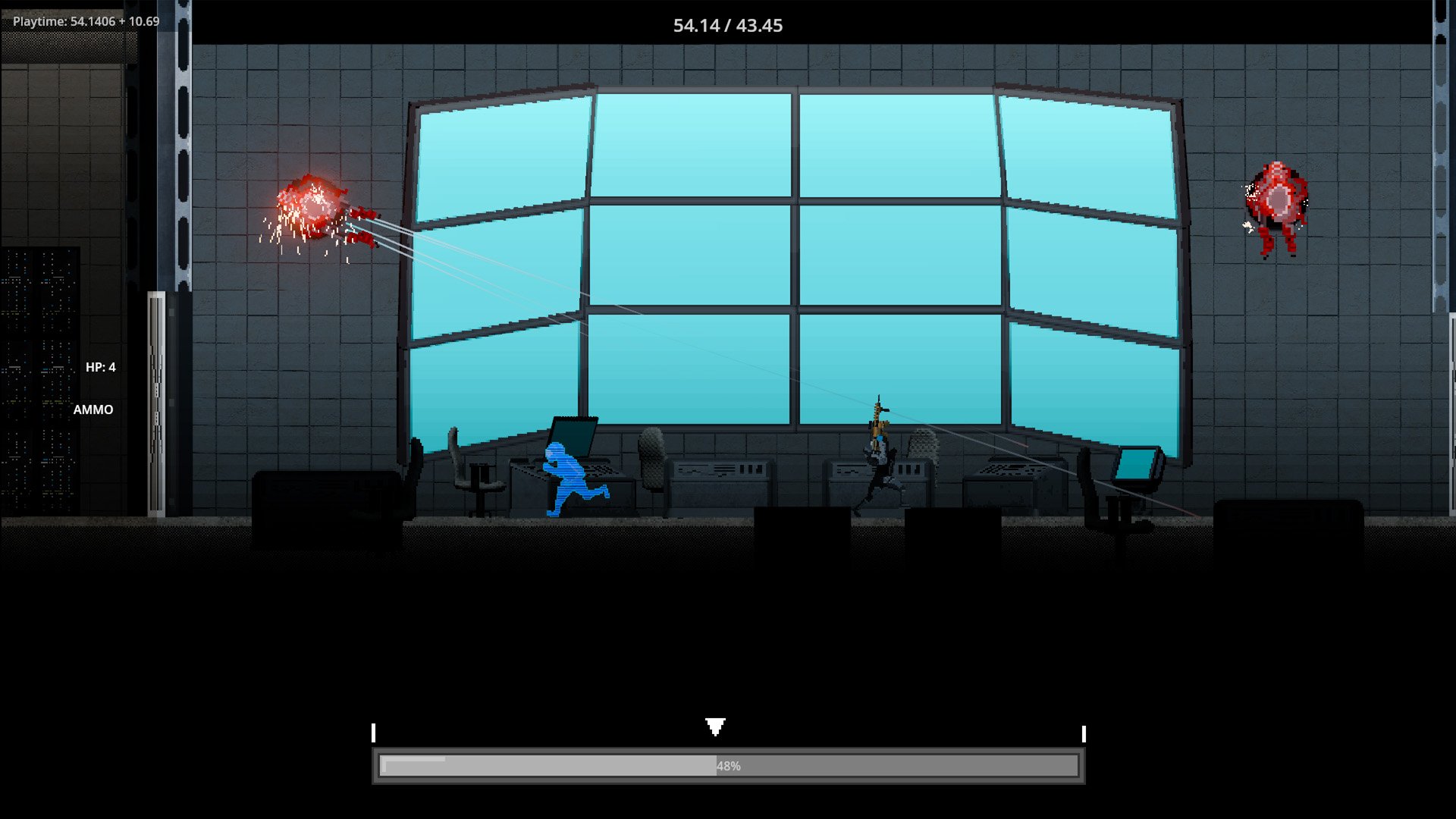
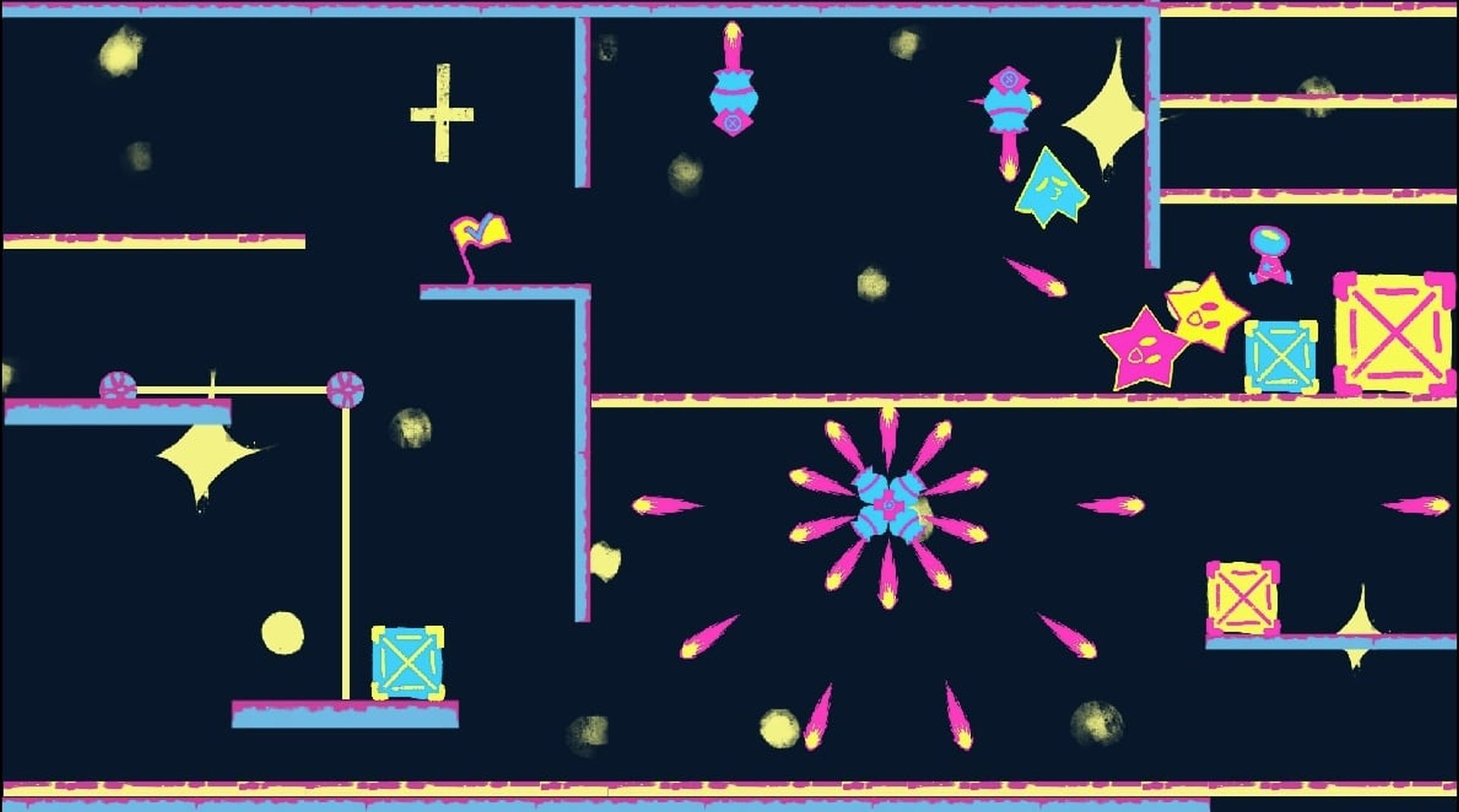
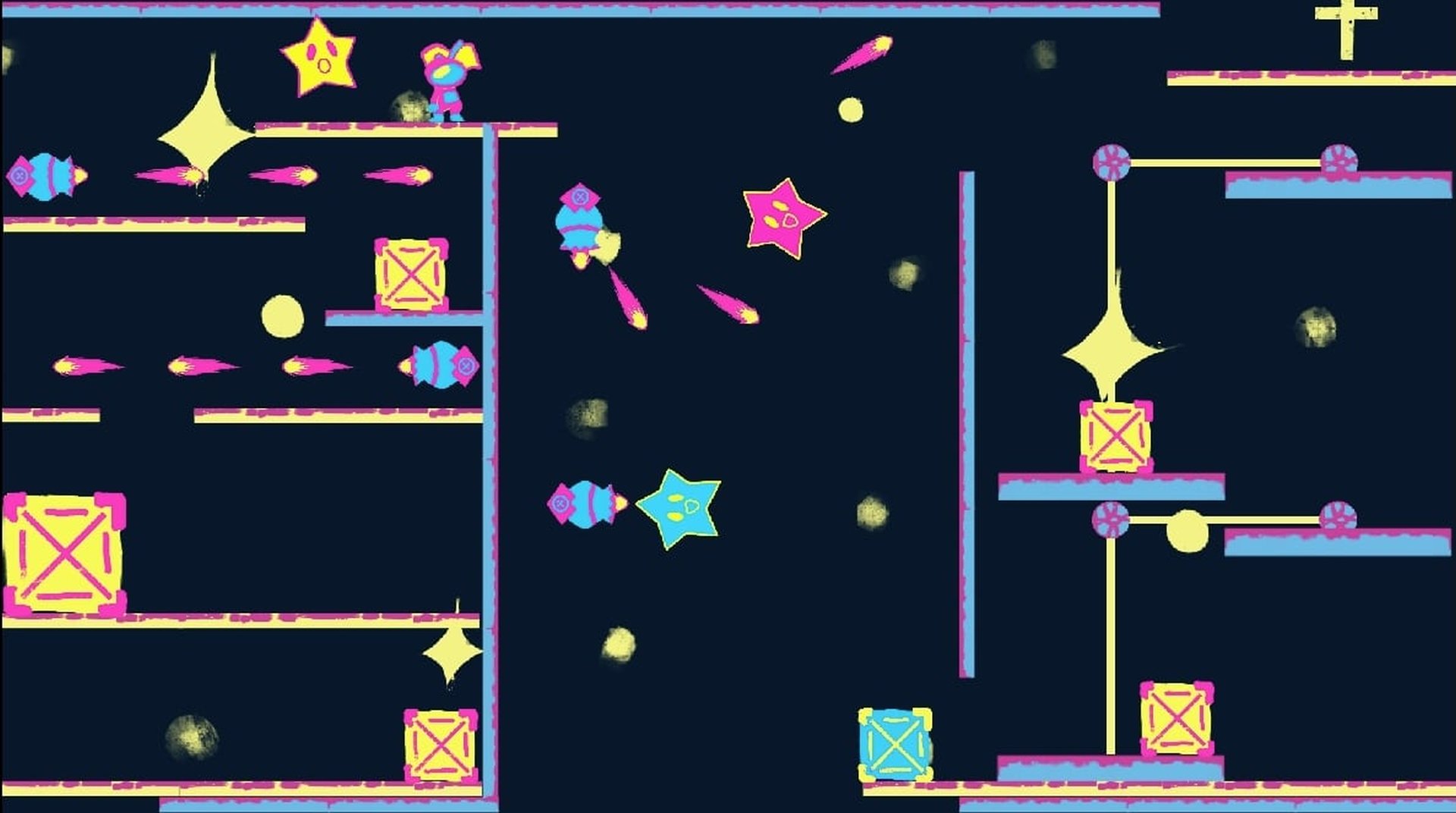
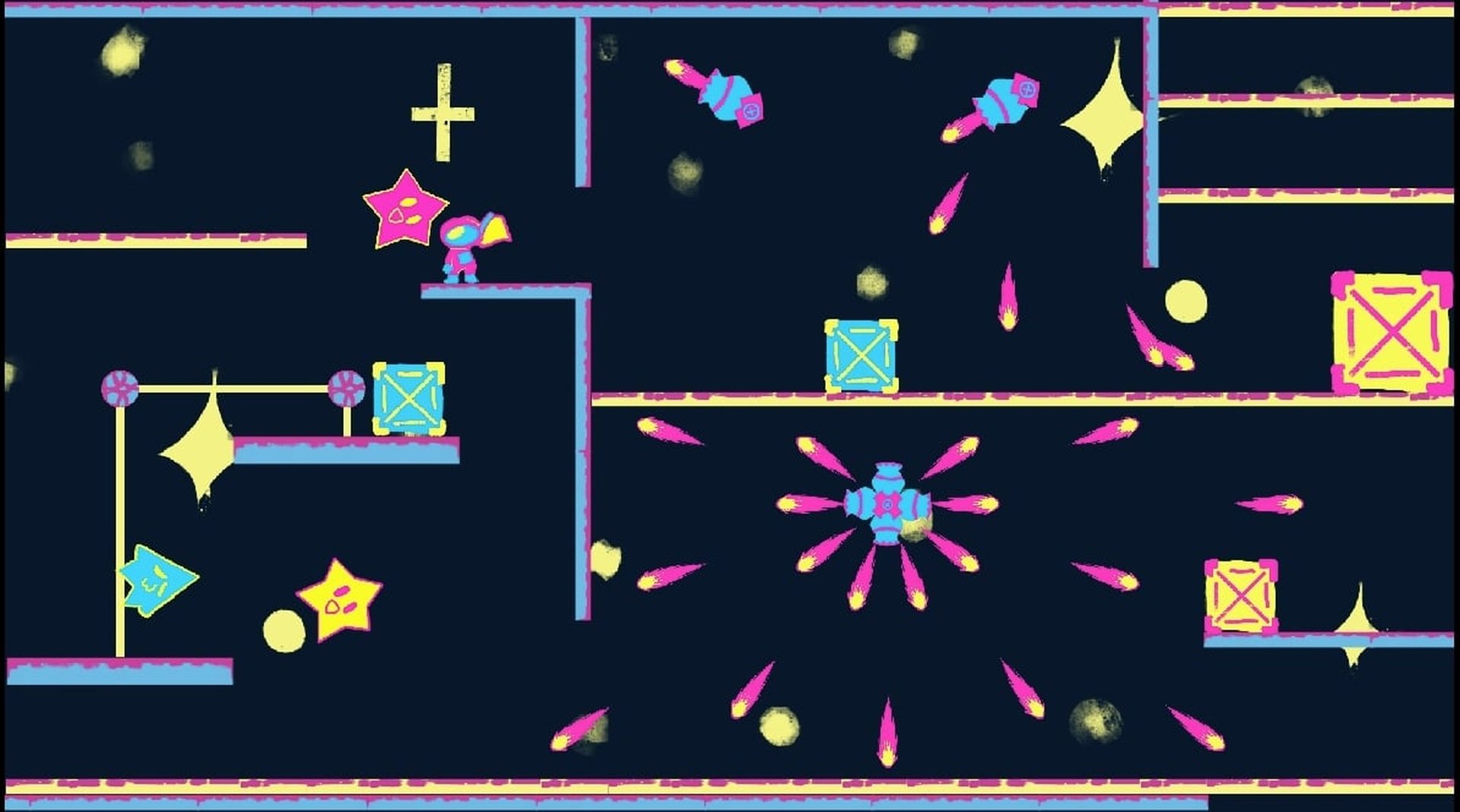
Inversion is an action driven platformer shooter, where you aim to complete time sensitive objectives in a break-in heist scenarios with a use of unique time reversal mechanic where the player experiences inverted version of their own break-in.
Inversion was recognized with a Jury Spotlight at the Gotland Game Conference 2025!

Team:
- Katarina Durtova
- Jintian Meng
- Max Schaffer
- Waseem Jaynullabdeen Pavitha
- Felicia Olsson
- Theodor Rydberg